With over 2,400 configurable symbols, SF Symbols is designed to integrate seamlessly with San Francisco, the system font for Apple platforms. Each symbol comes in a wide range of weights and scales that automatically align with text labels, and supports Dynamic Type and the Bold Text accessibility feature. You can also export symbols and edit them in vector graphics editing tools to create custom symbols with shared design characteristics and accessibility features.
Download SF Symbols 2How to use downloaded resource packs Mac 2020 1. Download a resource pack that you want in a.zip file. Find your Minecraft folder To find your Minecraft folder. Right click Finder on your Dock. Then click 'Go to Folder' Type /library/Application Support; Scroll down and find the folder titles 'minecraft' (no caps) WAIT. By default, all applications on a Mac, including Visual Studio for Mac, are single-instance apps. If the application you want to use is already open, selecting the associated icon again opens the running instance rather than a new one. If you need additional instances of the application, prompt the system to open them for you.
Take your Mac to the stage with a full-screen interface optimized for live performance, flexible hardware control, and a massive collection of plug-ins and sounds that are fully compatible with Logic Pro X. Learn more about MainStage 3. Final Cut Pro X.
September 22, 2020
macOS 10.15.3 or later (147.6 MB)
Apple Design Resources for iOS include Sketch, Photoshop, and Adobe XD templates, along with comprehensive UI resources that depict the full range of controls, views, and glyphs available to developers using the iOS SDK. These resources help you design apps that match the iOS design language. Icon and glyph production files are preconfigured to automate asset production using Sketch slices or Adobe Generator for Photoshop CC. Color swatches, dynamic type tables, and fonts are also included.
iOS 14 (Beta) Sketch LibraryJuly 29, 2020
iOS 14 (96.1 MB)
July 29, 2020
iOS 14 (90 MB)
July 29, 2020
iOS 14 (917 MB)
October 23, 2020
iOS 14 (149.1 MB)

February 14, 2020 (v33)
iOS 13 (Requires Sketch 58 or greater)
February 14, 2020
iOS 13 (58.6 MB)
February 14, 2020
iOS 13 (505.8 MB)
February 14, 2020
iOS 13 (81.5 MB)
July 29, 2020
iOS 13 (10.9 MB)
To download iOS device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for macOS include Sketch and Photoshop templates for Touch Bar glyphs.
macOS 11 (Beta) Download for Sketch*July 29, 2020
macOS 10.15 (9.3 MB)
*Only icon production templates updated for macOS 11
August 3, 2020
macOS 10.15 (4.5 MB)
*Only icon production templates updated for macOS 11
October 23, 2020
macOS 10.15 (8.4 MB)
*Only icon production templates updated for macOS 11
Zip file for mac os. June 29, 2019
macOS 10.15 (3.4 MB, Requires Sketch 51 or greater)
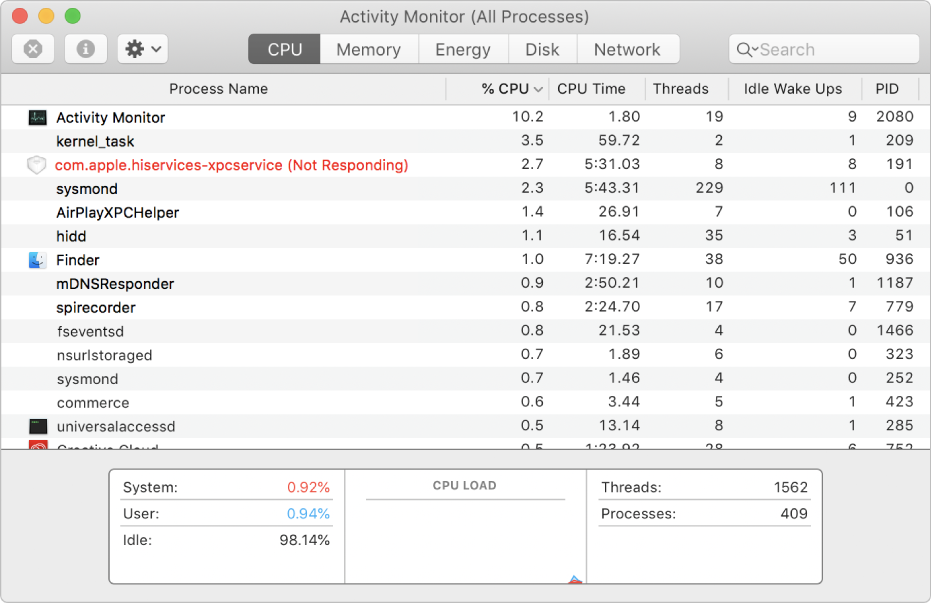
Mac Resource Monitor
macOS 10.15 Download for SketchJune 3, 2019
macOS 10.15 (2.3 MB)
June 3, 2019
macOS 10.15 (3.9 MB)
July 29, 2020
macOS 10.15 (4.3 MB)
Apple Design Resources for watchOS include Sketch and Photoshop dynamic type guides, layout specifications, app templates, Apple Watch bezels, and other UI materials. An installer for SF Compact, the system typeface for watchOS, is also included.
Add watchOS Sketch LibraryJuly 29, 2020
watchOS 5 10.14 (3.3 MB, Requires Sketch 51 or greater)
Resource For Marketing
Download for SketchJuly 29, 2020
watchOS 5 (4.3 MB)
July 29, 2020
watchOS 5 (38.9 MB)
October 23, 2020
watchOS 5 (9 MB)
To download watchOS device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for tvOS include icon and image templates, as well as tools for previewing layered image files and the parallax effect.
Download for PhotoshopJuly 29, 2020 (1.4 MB)
To download tvOS product imagery for use when marketing your app, see App Store Marketing Guidelines.
Use Parallax Previewer to preview layered Photoshop files, assemble individual image layers from PNG files and preview the parallax effect, or preview layered images exported by the Parallax Exporter plug-in.
Download for macOSParallax Previewer requires macOS 10.10.5 or later.
Use the Parallax Exporter plug-in to preview a layered image while working in Adobe Photoshop.
Download for macOSRequires Adobe Photoshop CC 2015.5 or later and macOS 10.9.0 or later.
Download for WindowsRequires Adobe Photoshop CC 2015.5 or later and Microsoft Windows 7 with Service Pack 1 or later.
Use the Add Apple Watch Face button to enable installing Apple Watch Faces from your iOS app, watchOS app or website.
Use the AirPlay glyph when referring to AirPlay in setup or instructional text within your app.
Use the AR glyph and AR badges to indicate and launch AR experiences in your app's UI.
The Apple Design Resources for CarPlay apps include Sketch and Photoshop type tables, as well as fonts.
Download for PhotoshopJuly 29, 2020 (1.4 MB)
Use the provided Game Center icons when linking to the Game Center dashboard within your game. Use the provided glyphs when linking directly to leaderboard, achievement, and profile sections of the dashboard.
Use the Apple Health icon in your app that supports HealthKit.
Use the HomeKit glyph when referring to HomeKit in setup or instructional text within your app.
Use the provided Apple logos to design Sign in with Apple buttons that use left-aligned logos or that display a logo only.
Marketing Imagery
A variety of imagery is available for use when marketing your app. Follow all usage guidelines.
iOS, macOS, tvOS, watchOS
Apple Product ImagesIncludes device frames.
Apple News
Apple Pay
Music, iTunes, and Podcasts

February 14, 2020 (v33)
iOS 13 (Requires Sketch 58 or greater)
February 14, 2020
iOS 13 (58.6 MB)
February 14, 2020
iOS 13 (505.8 MB)
February 14, 2020
iOS 13 (81.5 MB)
July 29, 2020
iOS 13 (10.9 MB)
To download iOS device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for macOS include Sketch and Photoshop templates for Touch Bar glyphs.
macOS 11 (Beta) Download for Sketch*July 29, 2020
macOS 10.15 (9.3 MB)
*Only icon production templates updated for macOS 11
August 3, 2020
macOS 10.15 (4.5 MB)
*Only icon production templates updated for macOS 11
October 23, 2020
macOS 10.15 (8.4 MB)
*Only icon production templates updated for macOS 11
Zip file for mac os. June 29, 2019
macOS 10.15 (3.4 MB, Requires Sketch 51 or greater)
Mac Resource Monitor
macOS 10.15 Download for SketchJune 3, 2019
macOS 10.15 (2.3 MB)
June 3, 2019
macOS 10.15 (3.9 MB)
July 29, 2020
macOS 10.15 (4.3 MB)
Apple Design Resources for watchOS include Sketch and Photoshop dynamic type guides, layout specifications, app templates, Apple Watch bezels, and other UI materials. An installer for SF Compact, the system typeface for watchOS, is also included.
Add watchOS Sketch LibraryJuly 29, 2020
watchOS 5 10.14 (3.3 MB, Requires Sketch 51 or greater)
Resource For Marketing
Download for SketchJuly 29, 2020
watchOS 5 (4.3 MB)
July 29, 2020
watchOS 5 (38.9 MB)
October 23, 2020
watchOS 5 (9 MB)
To download watchOS device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for tvOS include icon and image templates, as well as tools for previewing layered image files and the parallax effect.
Download for PhotoshopJuly 29, 2020 (1.4 MB)
To download tvOS product imagery for use when marketing your app, see App Store Marketing Guidelines.
Use Parallax Previewer to preview layered Photoshop files, assemble individual image layers from PNG files and preview the parallax effect, or preview layered images exported by the Parallax Exporter plug-in.
Download for macOSParallax Previewer requires macOS 10.10.5 or later.
Use the Parallax Exporter plug-in to preview a layered image while working in Adobe Photoshop.
Download for macOSRequires Adobe Photoshop CC 2015.5 or later and macOS 10.9.0 or later.
Download for WindowsRequires Adobe Photoshop CC 2015.5 or later and Microsoft Windows 7 with Service Pack 1 or later.
Use the Add Apple Watch Face button to enable installing Apple Watch Faces from your iOS app, watchOS app or website.
Use the AirPlay glyph when referring to AirPlay in setup or instructional text within your app.
Use the AR glyph and AR badges to indicate and launch AR experiences in your app's UI.
The Apple Design Resources for CarPlay apps include Sketch and Photoshop type tables, as well as fonts.
Download for PhotoshopJuly 29, 2020 (1.4 MB)
Use the provided Game Center icons when linking to the Game Center dashboard within your game. Use the provided glyphs when linking directly to leaderboard, achievement, and profile sections of the dashboard.
Use the Apple Health icon in your app that supports HealthKit.
Use the HomeKit glyph when referring to HomeKit in setup or instructional text within your app.
Use the provided Apple logos to design Sign in with Apple buttons that use left-aligned logos or that display a logo only.
Marketing Imagery
A variety of imagery is available for use when marketing your app. Follow all usage guidelines.
iOS, macOS, tvOS, watchOS
Apple Product ImagesIncludes device frames.
Apple News
Apple Pay
Music, iTunes, and Podcasts
Wallet
Other
Software and apps updateDeleting or Uninstalling Apps in Mac. Downloading paid apps from App Store. Using third party installer package. Delete from Launchpad. Download from third party as DMG file. Installing apps for mac.
Licensing and Trademark ImageryIncludes device and technology icons.
This set of steps will make a Resource Account (EGA, Room account, or Equipment account) mailbox and calendar available to you automatically, every time you use Outlook.
This article applies to: Outlook 2016 for Mac, Resource Accounts
This procedure assumes you are already using Outlook 2016 to access your NetID email account.
If you are not using Outlook for your NetID email account, do not follow the instructions here. Instead, skip down the the section at the bottom of this page labeled If You Are Not Using Outlook for your NetID Account.
- Open Outlook and login with your own NetID and password.
- From the menu, select
- In the Accounts dialog box, click the small plus sign (in the lower-left corner of the dialog box), then select . A Set Up Your Email dialog box will open.
- For Email, enter the address of the resource account, including @cornell.edu at the end.
For example, conf-room-299@cornell.edu - Click Continue. A Cornell-branded authentication dialog box will open with the resource account's email address displayed.
- Change the email address to your own NetID-based email address.
This is where users most frequently make a mistake. Be sure to change this address. - For Password, enter the password you use with your NetID.
- Click Sign in. You'll see a success screen where you can click Add Another Account or Done.
Repeat steps 4-8 if adding additional accounts. - Close the Accounts dialog box.
For all accounts (both your NetID mail and every Resource Account), you must use your NetID@cornell.edu address for the User name, and the password you use with your NetID. You cannot just enter your NetID. It must be the email address associated with your NetID.
If You Are Not Using Outlook for Your NetID Account
The procedure above assumes you are already using Outlook (in Exchange mode) to access your NetID mail account.
If you are not using Outlook for your NetID email account, do not follow the instructions here. Instead, complete the steps in our Initial Setup for Outlook 2016 article, with this one change:
In step 4, for E-mail address, use the Resource Account's email address. If the account has more than one address, you can use any of them.
Free cursors for windows 10. For all other steps, where it asks for your User name, enter your NetID@cornell.edu address. Where it asks for a password, use the password for your NetID.
